


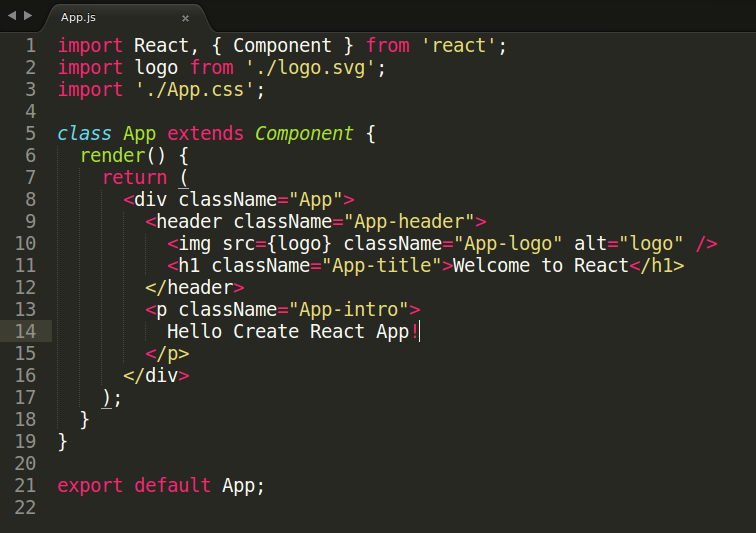
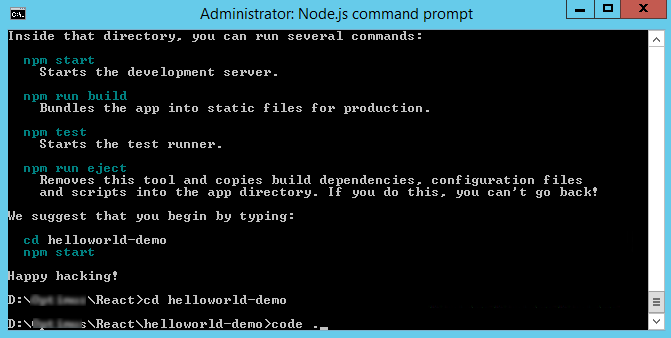
When this command completes, you will have a react-flask-app directory with a complete and fully functional simple react project. The second argument is the name of the project to create. The first argument is the command to execute. It is a simple project runner that downloads the requested command if it isn't already available and in the system's PATH. For this example I used the create-react-app generator to create a simple React project to start from: $ npx create-react-app react-flask-app I prefer to start from the frontend because the project structure is much more complex than the backend.

There are several ways to create a combined project with React and Flask. Please install these three packages using the instructions for your operating system before continuing with the tutorial.


 0 kommentar(er)
0 kommentar(er)
